背景图片变成了这样:static/css/static/imgs/xxx.jpg
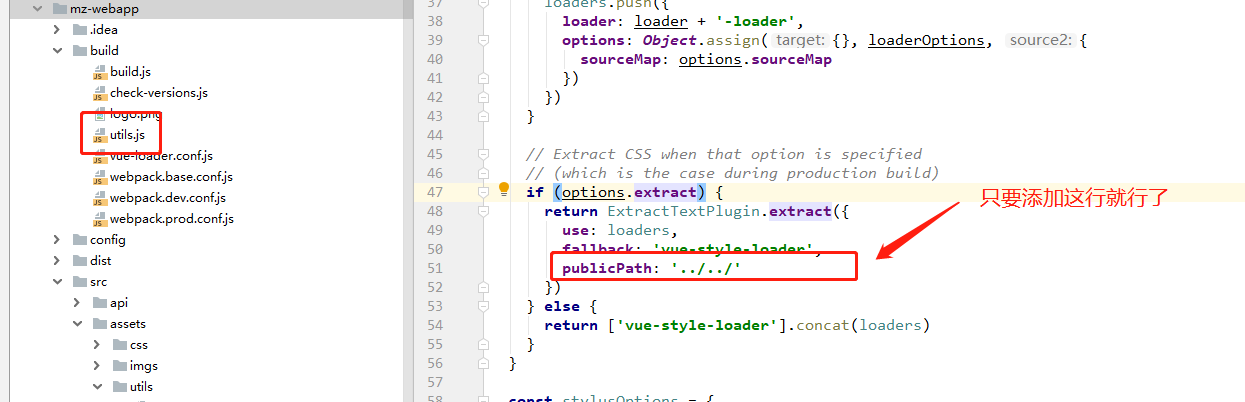
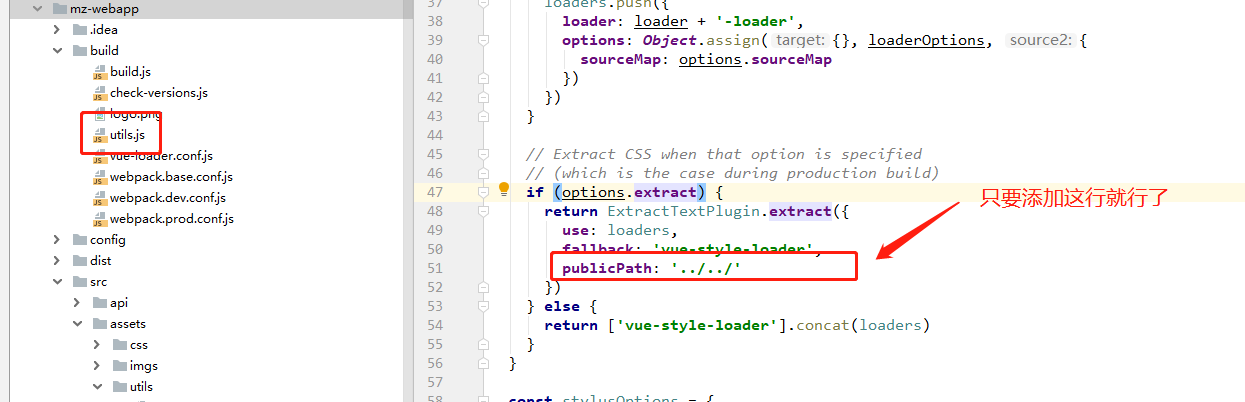
解决方法,修改build/utils,添加 publicPath: '../../' 就行

对比了下,components目录下的css背景图片也没有出现这种问题,出现问题的是src/base目录,目前只知道是vue-loader的问题
解决参考:
本文共 216 字,大约阅读时间需要 1 分钟。
背景图片变成了这样:static/css/static/imgs/xxx.jpg
解决方法,修改build/utils,添加 publicPath: '../../' 就行

对比了下,components目录下的css背景图片也没有出现这种问题,出现问题的是src/base目录,目前只知道是vue-loader的问题
解决参考:
转载于:https://www.cnblogs.com/zph666/p/11157526.html